Customization
Table of Contents
Share Cart allows us to change every aspect of the Share Button and Pop-Up to match the look and feel of our Shopify store. We can also unleash our creativity and try out different color combinations and fonts to find the best fit for us.
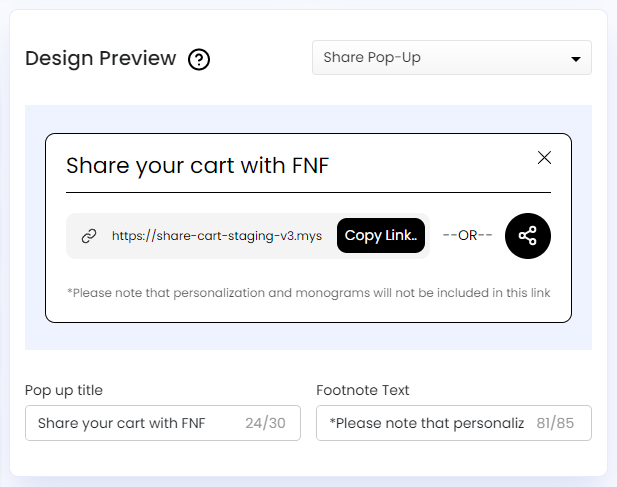
Design Preview
The Design Preview section lets us see real-time customization changes for the Share Button and Pop-Up before applying them. It also allows us to change the text within the Button and Pop-Up. More information on this can be found in the Share Button and Share Pop-Up articles.
Design
On the Share Cart Dashboard, clicking the collapsible module for Design reveals the following customization options:
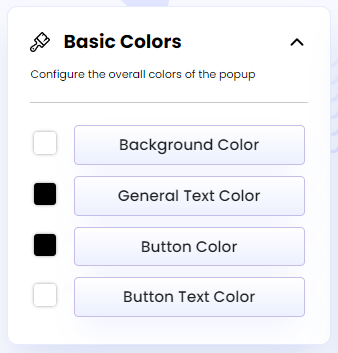
Basic Colors
This section is best when we want to make quick changes to the appearance of the Share Button and Pop-Up. We can configure the following settings under this section:
- Background Color: Edit the background color of the Share Pop-Up.
- General Text Color: Edit the color of all the texts at once for Share Button and Pop-Up.
- Button Color: Edit the color of the Share Button and all the Pop-Up buttons at once.
- Button Text Color: Edit the color of all the texts within all the buttons at once.
For more information on these options, check out our article on Basic Colors.
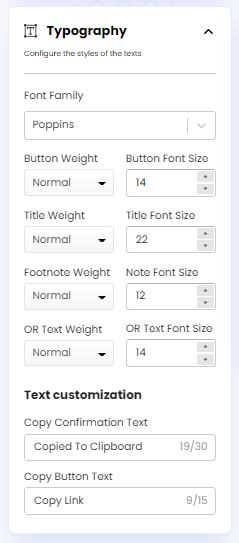
Typography
We can use this section to make changes to the style of the Share Button and Pop-Up texts. We can configure the following settings under Typography:
- Font Family: Edit the font style of the Share Button and Pop-Up texts at once.
- Button Weight: Edit the font weight of the Share Button text.
- Button Font Size: Edit the font size of the Share Button text.
- Title Weight: Edit the font weight of the Share Button and Pop-Up title text.
- Title Font Size: Edit the font size of the Share Button and Pop-Up title text.
- Footnote Weight: Edit the font weight of the footnote text of the Share Pop-Up.
- Note Font Size: Edit the font size of the footnote text of the Share Pop-Up.
- Separator Text Weight: Edit the font weight of the text between the Copy Button and the Toggle Button in the Share Pop-Up.
- Separator Text Font Size: Edit the font size of the text between the Copy Button and the Toggle Button in the Share Pop-Up.
Text Customization
This section allows us to customize the Copy Confirmation Text, Copy Button Text, and Separator Text of the Share Pop-Up.
To learn about these options in-depth, read our article on Typography.
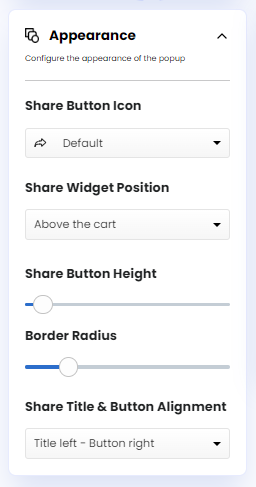
Appearance
This section comes in handy when we want to change the appearance of specific Share Button and Pop-Up elements. We can configure the following settings under this section:
- Share Button Icon: Edit the Share Button icon.
- Share Widget Position: Edit the position of the Share Widget.
- Share Button Height: Edit the height of the Share Button.
- Border Radius: Edit the border radius of the Share Button and Pop-Up.
- Share Title & Button Alignment: Edit the Share Title and Share Button alignment.
To learn more about these options, read our article on Appearance.
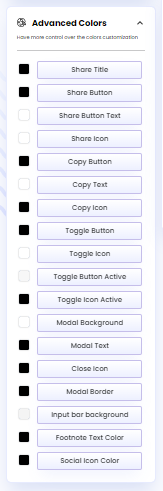
Advanced Colors
We can customize the color of specific Share Button and Pop-Up elements using this section rather than changing them all at once. We have the following color customization options under Advanced Colors:
- Share Title: Edit the color of the Share Title for the Share Button.
- Share Button: Edit the color of the Share Button.
- Share Button Text: Edit the color of text within the Share Button.
- Share Icon: Edit the color of the Share Icon in the Share Button.
- Copy Button: Edit the color of the Copy Button in the Share Pop-Up.
- Copy Text: Edit the color of text within the Copy Button in the Share Pop-Up.
- Copy Icon: Edit the color of the Copy Icon in the Share Pop-Up.
- Toggle Button: Edit the color of the Toggle Button in the Share Pop-Up.
- Toggle Icon: Edit the color of the Toggle Icon in the Share Pop-Up.
- Toggle Button Active: Edit the color of the Toggle Button in the Share Pop-Up for when it is active.
- Toggle Icon Active: Edit the color of the Toggle Icon in the Share Pop-Up for when it is active.
- Modal Background: Edit the background color of the Share Pop-Up modal.
- Modal Text: Edit the color of texts on the Share Pop-Up modal.
- Close Icon: Edit the color of the close icon on the Share Pop-Up modal.
- Modal Border: Edit the border color of the Share Pop-Up modal.
- Input Bar Background: Edit the background color of the input bar in the Share Pop-Up.
- Footnote Text Color: Edit the footnote text color in the Share Pop-Up.
- Social Icon Color: Edit the color of the social icons in the Share Pop-Up.
For more information on these options, check out our article on Advanced Colors.
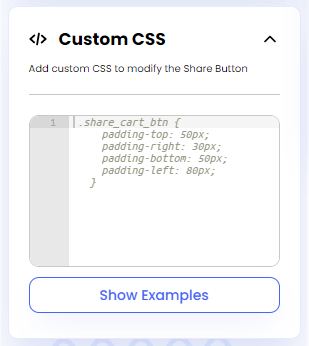
Custom CSS
We can customize different aspects of the Share Button and Pop-Up by adding custom CSS in the editor of this section instead of manually editing them.
To know details of the process, please refer to our dedicated article on Custom CSS.
Display Settings
On the Share Cart Dashboard, clicking the collapsible module for Display Settings shows the following customization options:
Social Sharing
Using this section, we can turn on and customize content for different social sharing platforms to let our customers share them with their cart links. We have the following settings under Social Sharing:
- Social Sharing Toggle: Let us turn on the Social Sharing option for customers.
- Facebook Sharing: Add a hashtag for Facebook.
- Twitter Sharing: Add a hashtag and text for Twitter.
- Tumblr Sharing: Add a title and content for Tumblr.
- Pinterest Sharing: Add a description, pin an image or upload a custom image from the device for Pinterest.
- Whatsapp Sharing: Add a message for Whatsapp.
- Reddit Sharing: Add a title and text for Reddit.
- Email Sharing: Add a subject and body for the email.
To learn more about these options, read our Social Sharing.
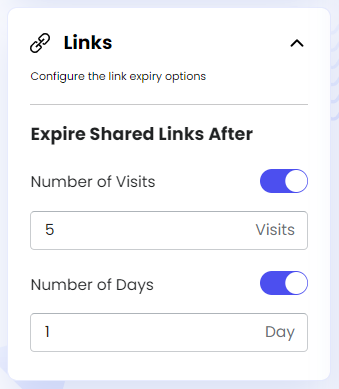
Links
This section allows us to configure the link expiry settings for Share Cart. We have the following settings under this section:
- Number of Visits: Set the number of visits for the Share Cart link.
- Number of Days: Set the number of days for the Share Cart link to be active.
To know more about the settings, read our article on Links.
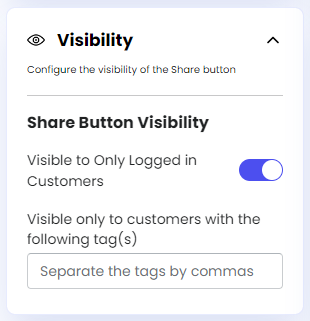
Visibility
This section allows us to configure the visibility of the Share Button. Here, we can find the Visible to Only Logged in Customers toggle, which lets us control who can access the Share Button on our storefront.
To learn more about this option, read our article on Visibility.
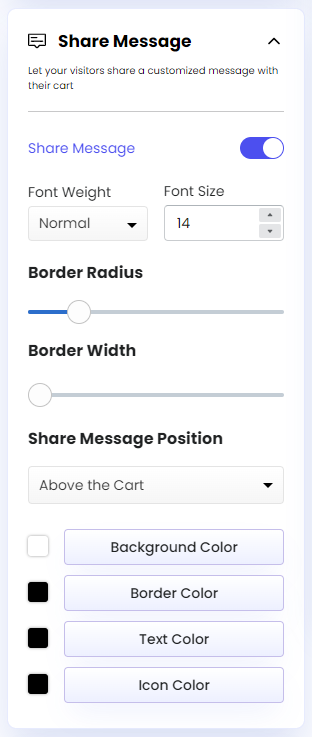
Share Message
This section lets us set and customize the option through which customers can add custom messages on the shared cart for their friends to see when they visit the link. Here, the options include:
- Share Message Toggle: Let us turn on the Share Message option for customers.
- Font Weight: Edit the font weight of the custom message.
- Font Size: Edit the font size of the custom message.
- Border Radius: Edit the border radius and add roundness to the Share Message widget.
- Border Width: Edit the border width of the Share Message widget.
- Share Message Position: Edit the position of the Share Message widget.
- Background Color: Edit the background color of the Share Message widget.
- Border Color: Edit the border color of the Share Message widget.
- Text Color: Edit the text color of the custom message.
- Icon Color: Edit the closing icon color on the Share Message widget.
For more information on these options, check out our article on Share Message.
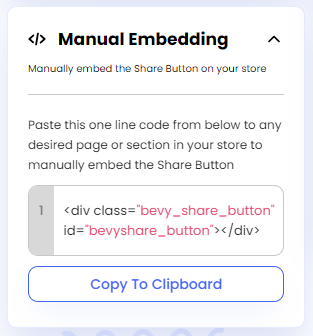
Manual Embedding
This section allows us to manually embed the Share Button by pasting an HTML code snippet at the desired location of our Shopify store.
To learn more about this feature, read our article on Manual Embedding.
Incentive Design
On the Share Cart Dashboard, clicking the collapsible module for Incentive Design reveals the following customization options:
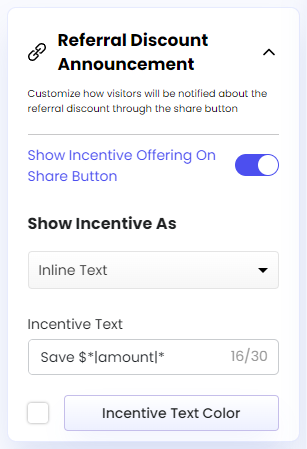
Referral Discount Announcement
This section lets us set and customize how the referrer discount will appear on the Share Button. The options included here are listed below:
- Show Incentive Offering On Share Button Toggle: Let us show the referrer discount on the Share Button.
- Show Incentive As: Set how the incentive will be displayed on the Share Button.
- Incentive Text: Edit the incentive text for the Share Button.
- Incentive Text Color: Edit the color of the Incentive Text.
- Background Color: Edit the background color of the Discount Bubble or Discount Badge.
- Bubble Position: Edit the position of the Discount Bubble for the Share Button.
- Bubble Icon: Add an icon to the Discount Bubble.
- Bubble Icon Color: Edit the color of the Discount Bubble Icon.
- Badge Position: Edit the position of the Discount Badge for the Share Button.
- Horizontal Padding: Edit the horizontal padding of the Discount Bubble or Discount Badge.
- Vertical Padding: Edit the vertical padding of the Discount Bubble or Discount Badge.
To know details of these options, read our article on Referrer Incentives.
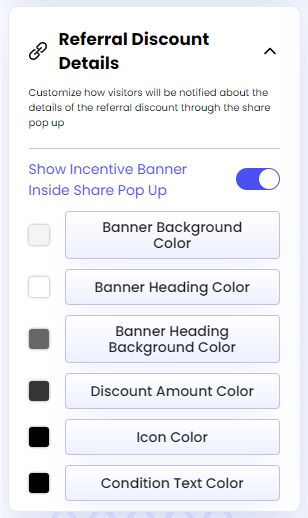
Referral Discount Details
This section lets us set and customize referrer discount details that appear on the Referrer Incentive banner embedded in the Share Pop-Up. The options included here are listed below:
- Show Incentive Banner Inside Share Pop Up Toggle: Let us display the Referrer Incentive banner on Share Pop-Up.
- Banner Background Color: Edit the background color of the Referrer Incentive banner on the Share Pop-Up.
- Banner Heading Color: Edit the color of the Referrer Incentive banner heading text.
- Banner Heading Background Color: Edit the background color of the Referrer Incentive banner heading.
- Discount Amount Color: Edit the color of the discount amount displayed on the Referrer Incentive banner.
- Icon Color: Edit the color of checkmark icons on the Referrer Incentive banner.
- Condition Text Color: Edit the color of discount condition texts on the Referrer Incentive banner.
For more in-depth information, see the article on Referrer Incentives.
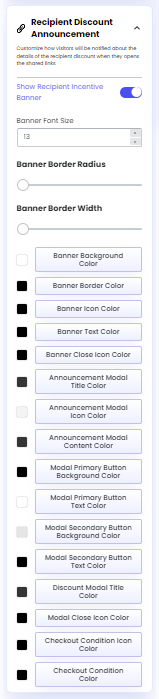
Recipient Discount Announcement
This section lets us set and customize the recipient discount announcement that appears in the Recipient Incentive banner, Recipient Incentive Announcement modal, and Recipient Discount Details modal in the shared cart. The options included here are listed below:
- Show Recipient Incentive Banner Toggle: Let us display the Recipient Incentive banner, Announcement, and Discount Details modal on the cart.
- Banner Font Size: Edit the font size of texts on the Recipient Incentive banner.
- Banner Border Radius: Edit the border radius of the Recipient Incentive banner.
- Banner Border Width: Edit the border width of the Recipient Incentive banner.
- Banner Background Color: Edit the background color of the Recipient Incentive banner.
- Banner Border Color: Edit the border color of the Recipient Incentive banner.
- Banner Icon Color: Edit the color of the percentage icon on the Recipient Incentive banner.
- Banner Text Color: Edit the color of texts inside the Recipient Incentive banner.
- Banner Close Icon Color: Edit the color of the close icon on the Recipient Incentive banner.
- Announcement Modal Title Color: Edit the title color of the Recipient Incentive Announcement modal.
- Announcement Modal Icon Color: Edit the party popper icon color of the Recipient Incentive Announcement modal.
- Announcement Modal Content Color: Edit the color of texts within the Recipient Incentive Announcement modal.
- Modal Primary Button Background Color: Edit the primary button (right) background color of the Recipient Incentive Announcement modal.
- Modal Primary Button Text Color: Edit the primary button (right) text color of the Recipient Incentive Announcement modal.
- Modal Secondary Button Background Color: Edit the secondary button (left) background color of the Recipient Incentive Announcement modal.
- Modal Secondary Button Text Color: Edit the secondary button (left) text color of the Recipient Incentive Announcement modal.
- Discount Modal Title Color: Edit the title text color of the Recipient Discount Details modal.
- Modal Close Icon Color: Edit the close icon color of the Recipient Discount Details modal.
- Checkout Condition Icon Color: Edit the checkout condition icon color of the Recipient Discount Details modal.
- Checkout Condition Color: Edit the checkout condition text color of the Recipient Discount Details modal.
For more information on these settings, read our article Recipient Incentives.
For any queries, reach out to us via live chat or drop an email at [email protected]. We’re always here to help!