Manual Embedding
Table of Contents
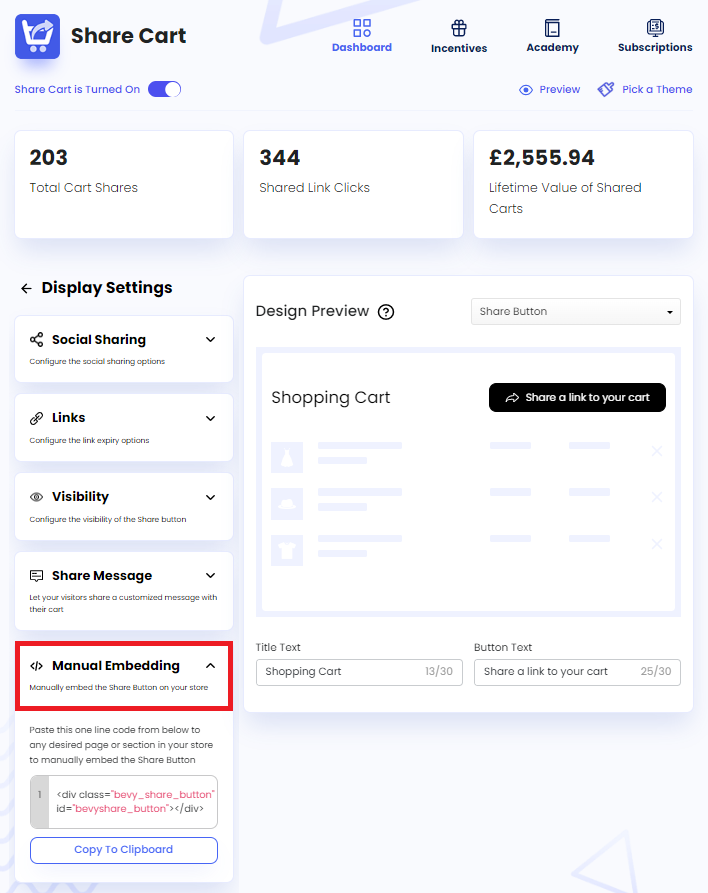
Share Cart’s Manual Embedding feature lets us seamlessly integrate the Share Button on our Shopify store. The Share Button shows up on the cart page by default. This feature comes in handy when we want to place the Share Button on the desired section or page of the store. For instance, if our online store has a cart drawer instead of a cart page, we can embed the Share Button on the cart drawer with the help of this feature. To access the feature, we have to visit Share Cart Dashboard, go to Display Settings > Manual Embedding, and click on its drop-down to expand the section.
How to Embed the Share Button Manually
To manually embed the Share Button, we have to follow the step-by-step instructions listed below:
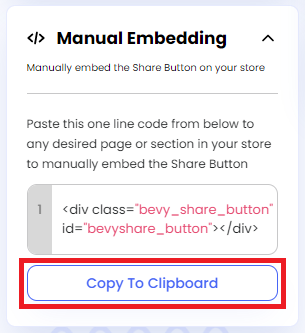
Step 1: To get started, we have to copy the HTML code snippet by clicking Copy To Clipboard button under the Manual Embedding section.
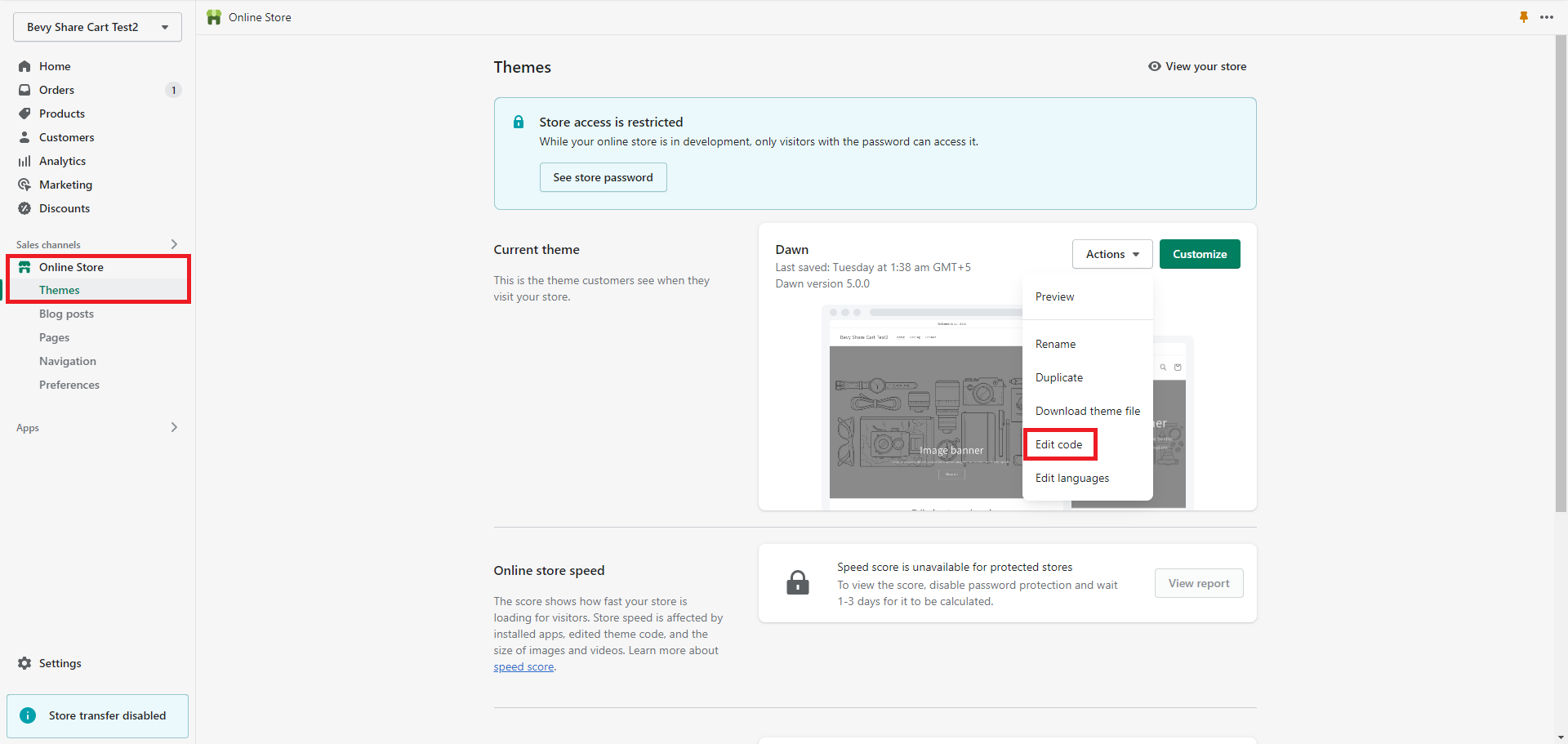
Step 2: Next, we have to visit the Shopify admin and go to Online Store > Themes > Actions > Edit Code option.
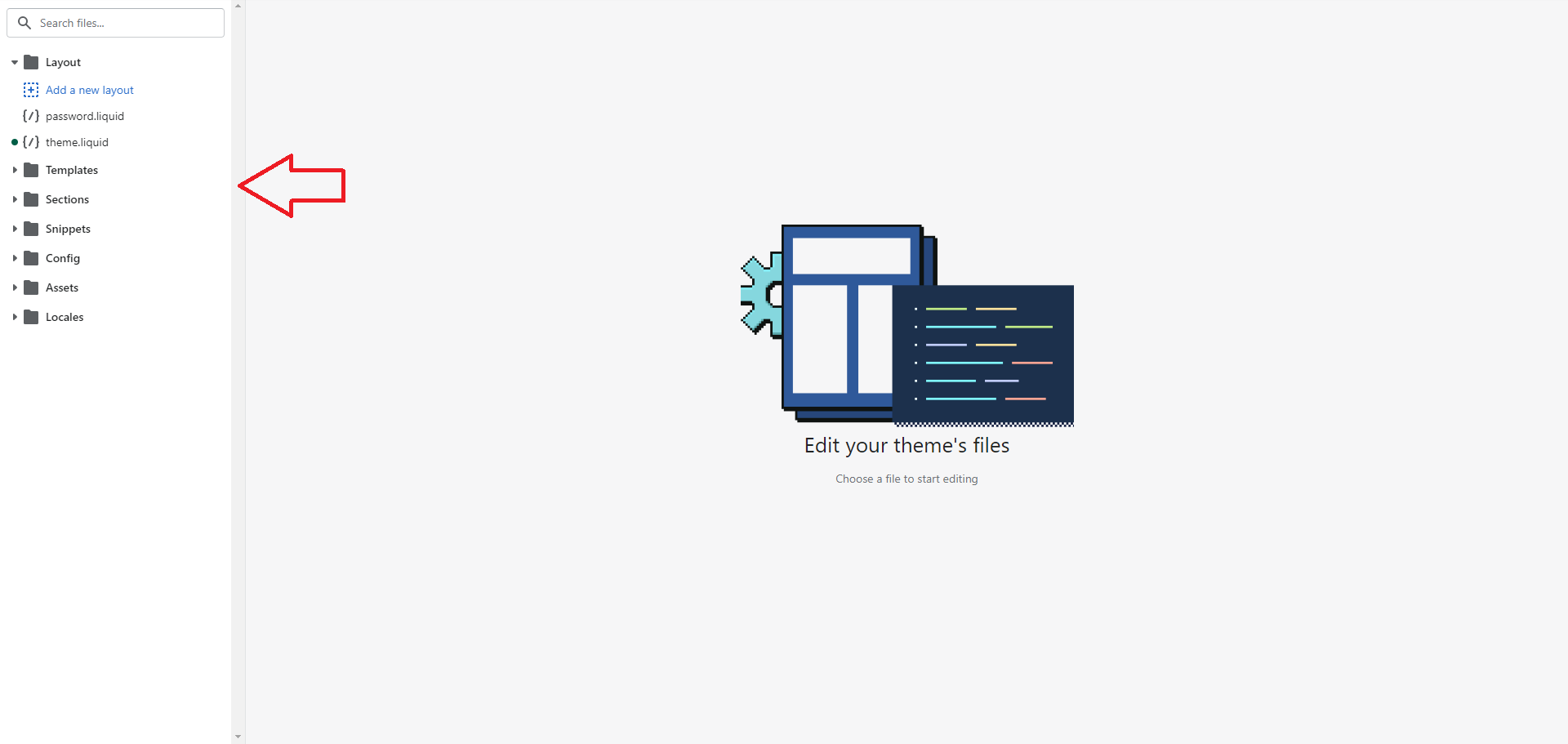
Step 3: From the left panel, we have to select the file we want to modify to embed the Share Button.
Step:4 Lastly, we have to open the file in the code editor, paste the HTML code snippet at our desired location, and click Save. That’s it.
We hope you make the most of the Manual Embedding feature and place the Share Button at your convenience wherever you want.
If you have any questions, contact support via live chat or email [email protected]. We’re always here to help!