Share Button
Table of Contents
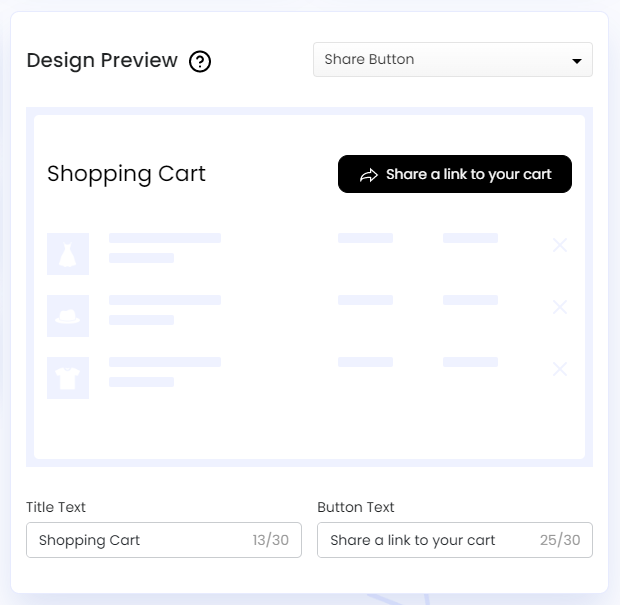
When we install Share Cart in our Shopify store, a Share Button appears on top of the shopping cart. By clicking this Share Button, customers can access the Share Pop-Up, through which they can share their cart with friends and family. Using Share Cart’s customization features, we can change the Share Button’s look and feel to match our Shopify store.
Editing Text
In Share Cart Dashboard, we can find text editing options for the Share Button under the Design Preview section, which are listed below:
- Title Text: Edit the Share Title text displayed on top of the shopping cart.
- Button Text: Edit the text displayed on the Share Button.
Editing Fonts
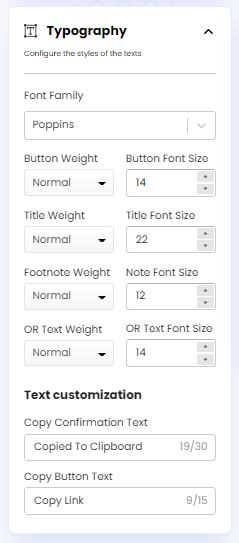
We can also edit the font style, font size, and font weight of the Button Text and Title Text. To access these settings, we have to go to the Dashboard and click Design > Typography, under which we will find the following settings:
- Font Family: Edit the font style of the Share Button Text.
- Button Weight: Edit the font weight of the Share Button Text.
- Button Font Size: Edit the font size of the Share Button Text.
- Title Weight: Edit the font weight of the Share Title Text.
- Title Font Size: Edit the font size of the Share Title Text.
Editing Colors
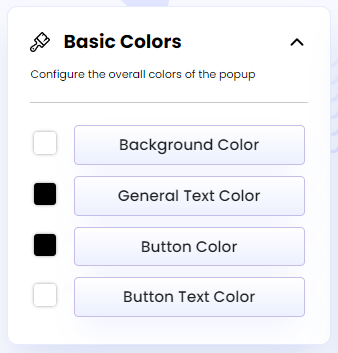
Editing the Share Button color is pretty simple. To edit the colors of different elements of the Share Button, we have to head over to the Dashboard and go to Design > Basic Colors section. Here, the options include:
- General Text Color: Edit the color of the general text.
- Button Color: Edit the color of the Share Button.
- Button Text Color: Edit the text color of the Share Button.
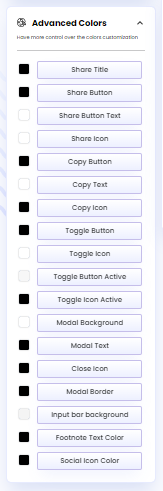
Besides, under Design > Advanced Colors, we can do more in-depth editing of the Share Button color. The options include:
- Share Title: Edit the color of the Share Title.
- Share Button: Edit the color of the Share Button.
- Share Button Text: Edit the color of text within the Share Button.
- Share Icon: Edit the color of the Share Icon inside the Share Button.
Editing Appearance
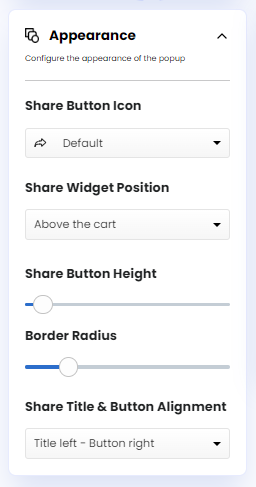
In Share Cart, we have the flexibility to make changes to the appearance of the Share Button per requirements. To do so, we have to go to the Dashboard and click on Design > Appearance. Here, the options include:
- Share Button Icon: Edit the Share Button icon and change it to a different icon.
- Share Widget Position: Edit the position of the Share Widget.
- Share Button Height: Edit the height of the Share Button.
- Border Radius: Edit the border radius of the Share Button.
- Share Title & Button Alignment: Edit the alignment of the Share Title and Share Button.
Adding Custom CSS
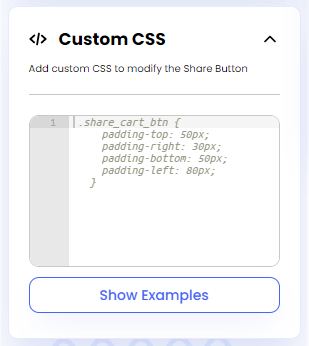
Apart from manual editing, we can also modify the Share Button by adding Custom CSS based on our preference. To do this, we have to visit the app Dashboard and go to Design > Custom CSS.
Then, in the editor, we have to add CSS properties and their corresponding values for the CSS selector of the Share Button. That’s it.
Editing Referral Discount Announcement
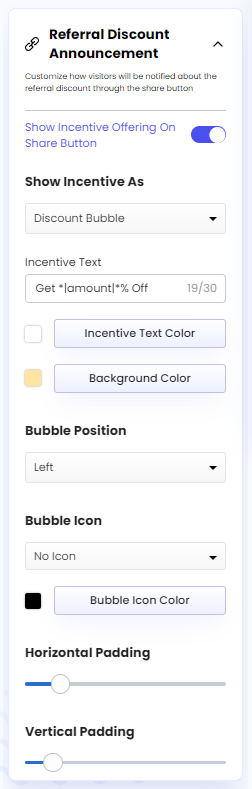
Share Cart lets us customize the announcement of the referrer discount that appears on the Share Button. To make these changes, we have to visit the Dashboard and click on Incentive Design > Referral Discount Announcement. Here, the options include:
- Show Incentive As: Set or edit how the incentive will be displayed on the Share Button - Inline Text, Discount Bubble, or Discount Badge.
- Incentive Text: Edit the incentive text for the Share Button.
- Incentive Text Color: Edit the Incentive Text color through a color picker.
- Background Color: Edit the Discount Bubble or Discount Badge background color.
- Bubble Position: Edit the position of the Discount Bubble.
- Bubble Icon: Add an icon to the Discount Bubble from a list of available options.
- Bubble Icon Color: Edit the Discount Bubble Icon color through a color picker.
- Badge Position: Edit the position of the Discount Badge.
- Horizontal Padding: Edit the horizontal padding of the Discount Bubble or Discount Badge.
- Vertical Padding: Edit the vertical padding of the Discount Bubble or Discount Badge.
To learn more about our app, reach out to us via live chat or email [email protected].