Share Pop Up
Table of Contents
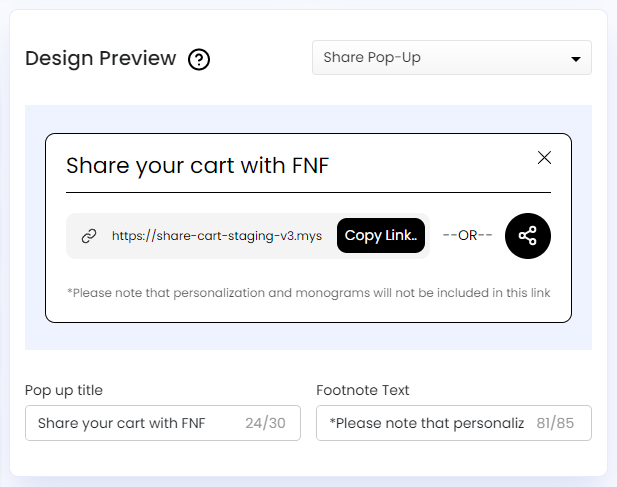
Share Pop-Up appears when customers click on the Share Button in our store. It allows them to share their cart with friends and family via social media, email, and by copying the link. Using Share Cart’s customization features, we can change the Share Pop-Up’s look and feel to match our Shopify store.
Editing Text
In Share Cart Dashboard, we can find text editing options for Share Pop-Up under the Design Preview section, which are listed below:
- Pop up title: Edit the text displayed on top of the Pop-Up.
- Footnote Text: Edit the text displayed at the bottom of the Pop-Up.
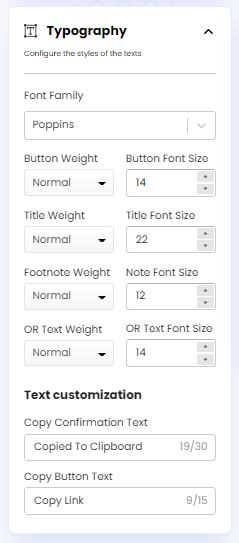
Additionally, in the Share Cart Dashboard under Design > Typography, we can find the Text Customization section, which includes the following options:
- Copy Confirmation Text: Edit the confirmation text that shows up when customers click on the Copy Button to copy the cart link.
- Copy Button Text: Edit the text inside the Copy Button.
- Separator Text: Edit the text between the Copy Button and Toggle Button.
Editing Fonts
We can edit the font settings of Share Pop-Up to match them with our Shopify store. To access these settings, we have to go to the Dashboard and click Design > Typography, under which we can find the following options:
- Font Family: Edit the font style of Share Pop-Up.
- Title Weight: Edit the font weight of the Share Title.
- Title Font Size: Edit the font size of the Share Title.
- Footnote Weight: Edit the font weight of the Footnote Text.
- Note Font Size: Edit the font size of the Footnote Text.
- Separator Text Weight: Edit the font weight of the text between the Copy Button and Toggle Button.
- Separator Text Font Size: Edit the font size of the text between the Copy Button and Toggle Button.
Editing Colors
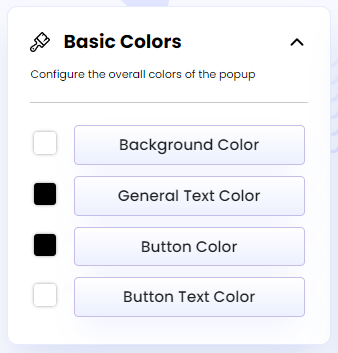
In Share Cart, editing the colors of different Share Pop-Up elements is very simple. All we have to do is go to Design > Basic Colors section from the Dashboard. Here, the options include:
- Background Color: Edit the color of the background.
- General Text Color: Edit the color of all the texts at once in Share Pop-Up.
- Button Color: Edit the color of all the buttons at once.
- Button Text Color: Edit the color of all the texts inside the buttons at once.
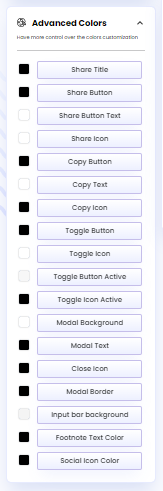
Besides, under Design > Advanced Colors, we can do more in-depth editing of colors for the specific elements of Share Pop-Up. Options include:
- Copy Button: Edit the color of the Copy Button.
- Copy Text: Edit the color of text within the Copy Button.
- Copy Icon: Edit the color of Copy Icon.
- Toggle Button: Edit the color of the Toggle Button for social sharing options.
- Toggle Icon: Edit the color of the icon on the Toggle Button.
- Toggle Button Active: Edit the color of the Toggle Button for when it is active.
- Toggle Icon Active: Edit the color of the icon in the Toggle Button for when it is active.
- Modal Background: Edit the background color of the Share Pop-Up modal.
- Modal Text: Edit the color of the texts on the Share Pop-Up modal.
- Close Icon: Edit the color of the Share Pop-Up closing icon.
- Modal Border: Edit the border color of the Share Pop-Up modal.
- Input Bar Background: Edit the background color of the input bar where the shareable link is located.
- Footnote Text Color: Edit the color of the Footnote Text of the modal.
- Social Icon Color: Edit the color of the social media icons.
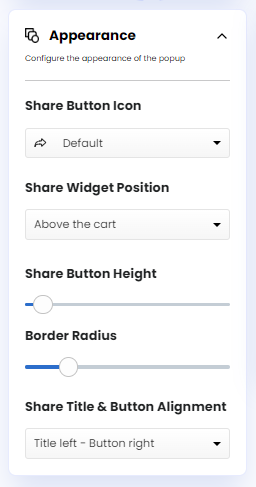
Editing Appearance
In the Share Cart Dashboard, under Design > Appearance, we can find the Border Radius option. Using this option, we can edit the border radius of the Share Pop-Up and add roundness to it.
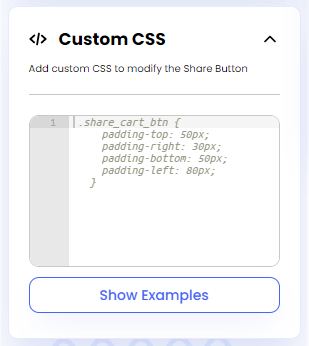
Adding Custom CSS
Apart from manual editing, we can also modify the Share Pop-Up by adding Custom CSS based on our preference. To do this, we have to visit the app Dashboard and go to Design > Custom CSS.
Then, in the editor, we have to add CSS properties and their corresponding values for the CSS selector of the Share Pop-Up. That’s it.
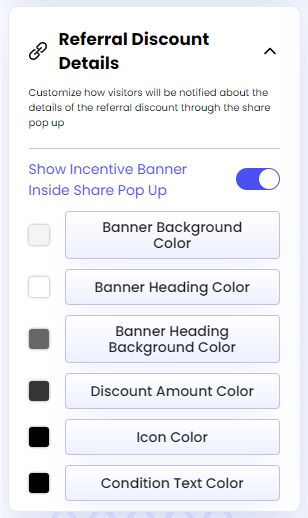
Editing Referral Discount Details
Share Cart lets us customize details of the referrer discount that appears on the Share Pop-Up. To make these changes, we have to visit the Dashboard and click on Incentive Design > Referral Discount Details. Here, the options include:
- Banner Background Color: Edit the background color of the Referrer Incentive banner.
- Banner Heading Color: Edit the banner heading text color through a color picker.
- Banner Heading Background Color: Edit the background color of the banner heading.
- Discount Amount Color: Edit the color of the discount amount displayed on the banner.
- Icon Color: Edit the color of checkmark icons beside conditions on the banner.
- Condition Text Color: Edit the color of checkout condition texts on the banner.
To learn more about our app, reach out to us via live chat or email [email protected].