Share Message
Table of Contents
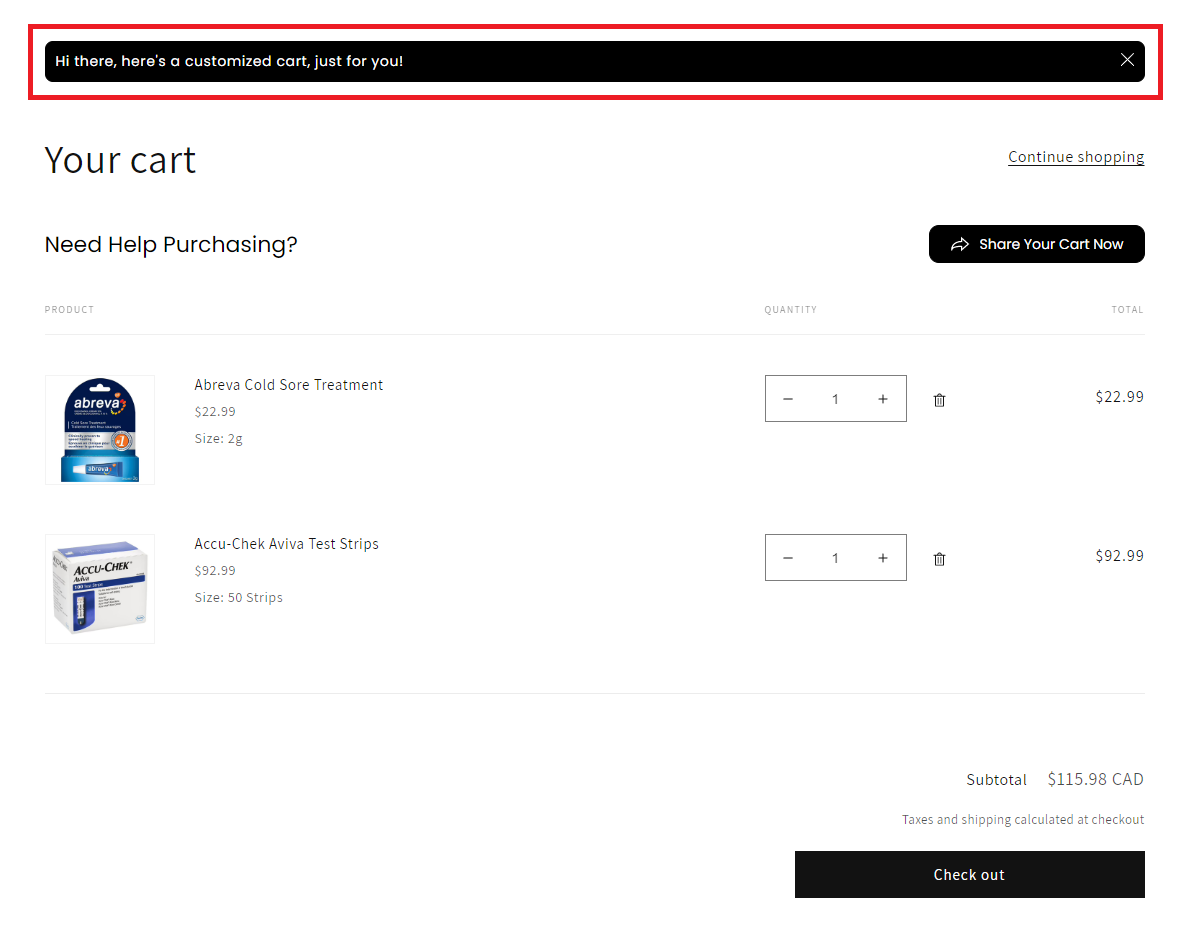
Share Cart’s Share Message feature lets us allow customers to add a custom message to their cart. The person with whom the cart link is shared can see the custom message on the shopping cart when they visit the link.
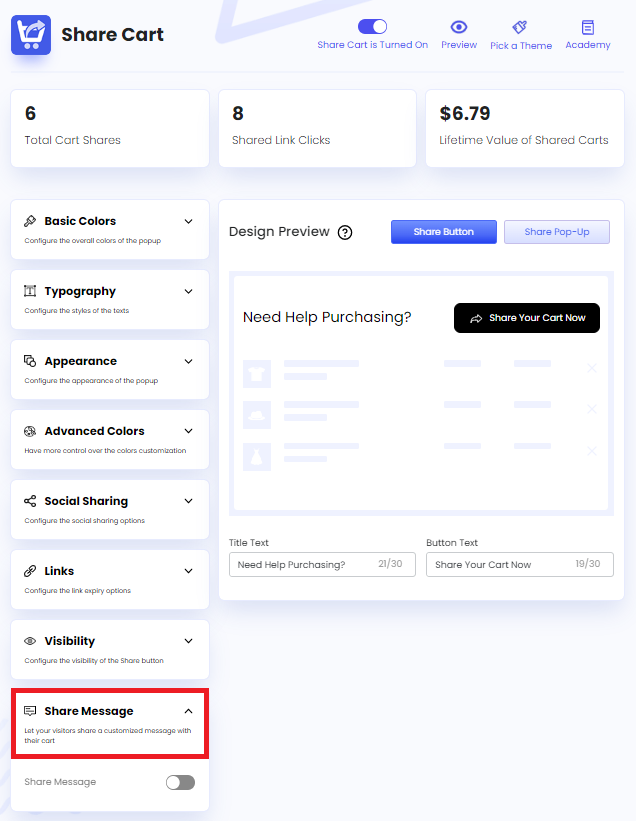
To access the feature, we have to visit the Share Cart Dashboard, go to Display Settings, and click on the drop-down menu of the Share Message section.
How To Configure Share Message Settings
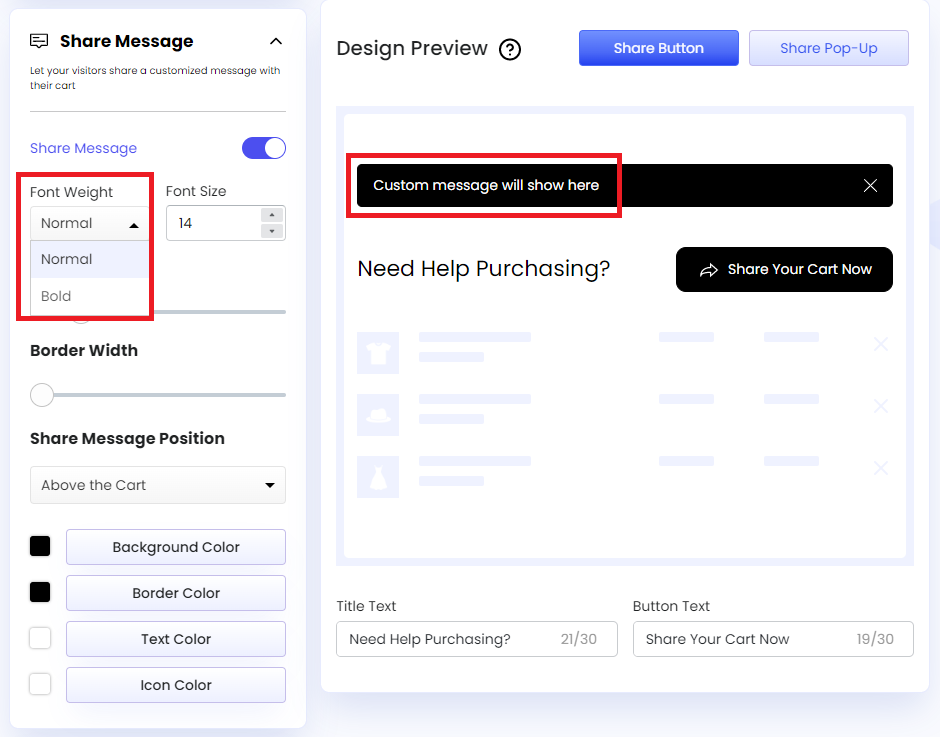
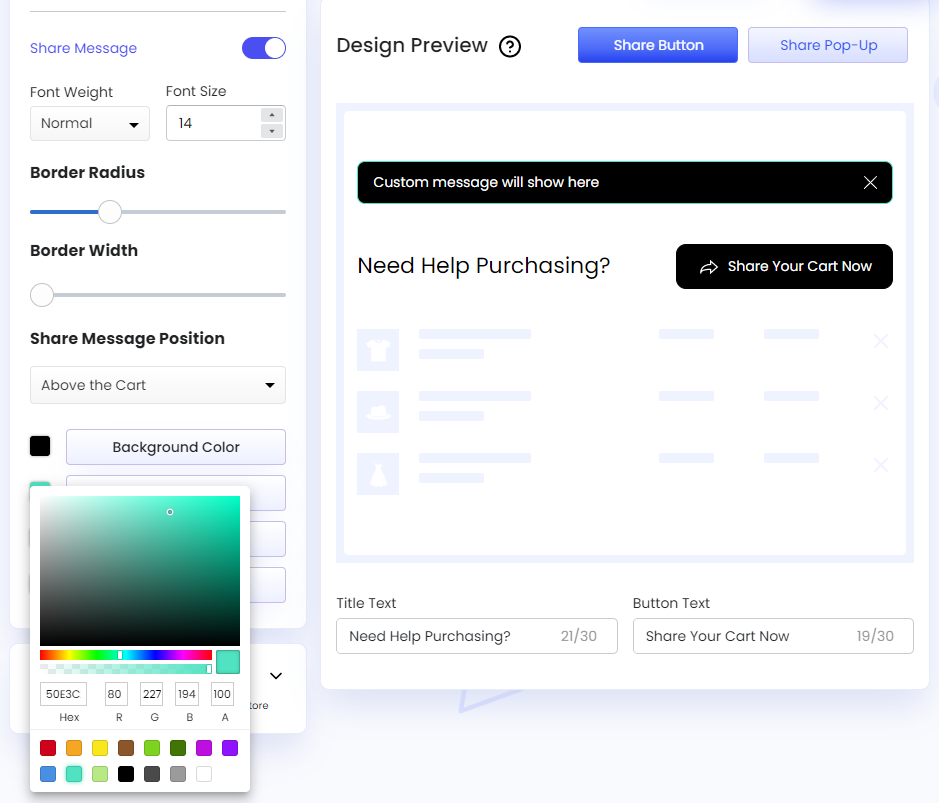
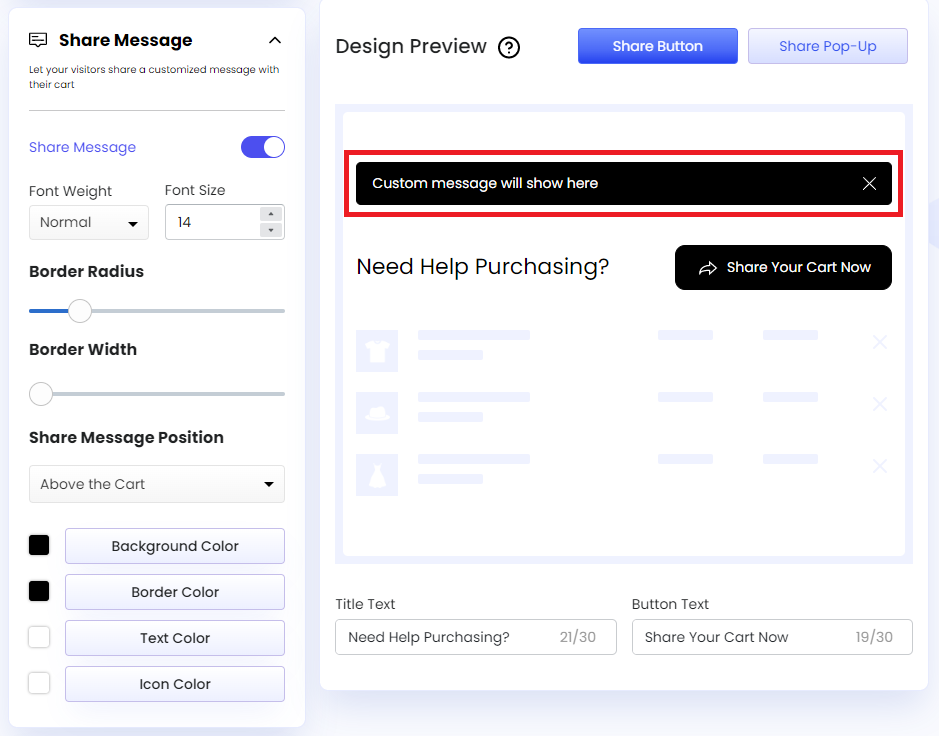
We can find the Share Message toggle in the dedicated section, and turning this on reveals the following settings we can configure:
- Font Weight: Let us edit the font weight of the custom message.
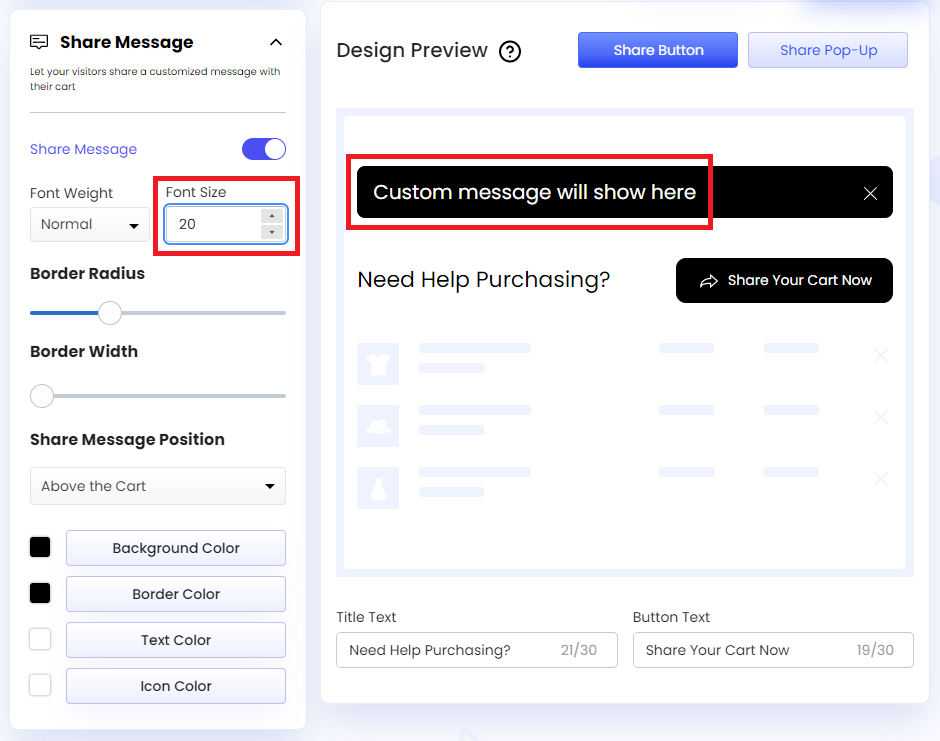
- Font Size: Let us edit the font size of the custom message.
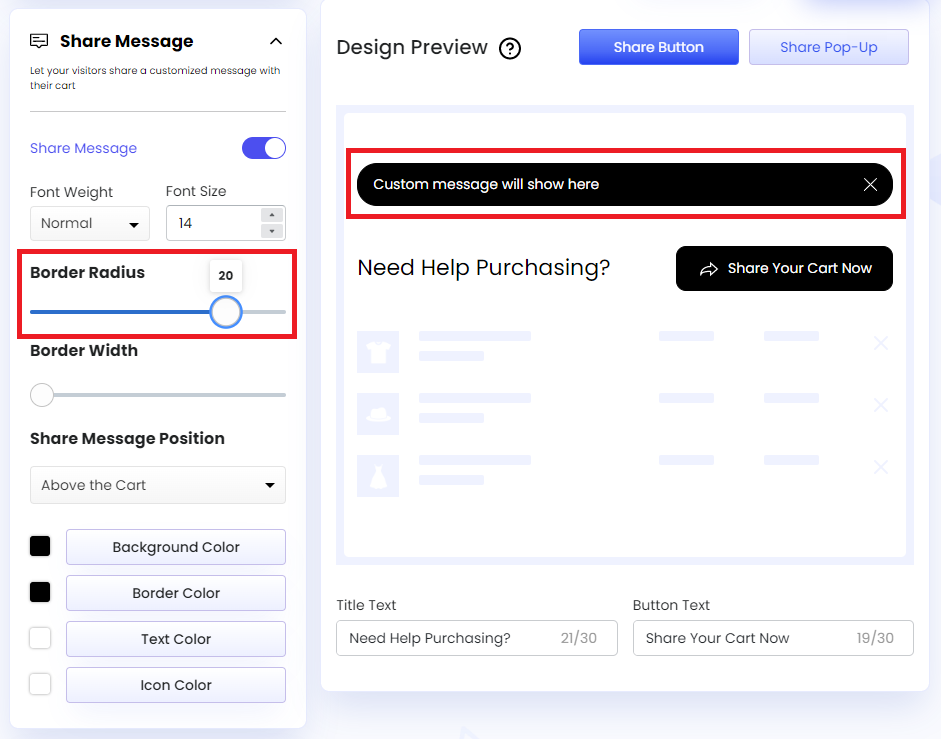
- Border Radius: Let us edit the border radius through a slider and add roundness to the Share Message widget.
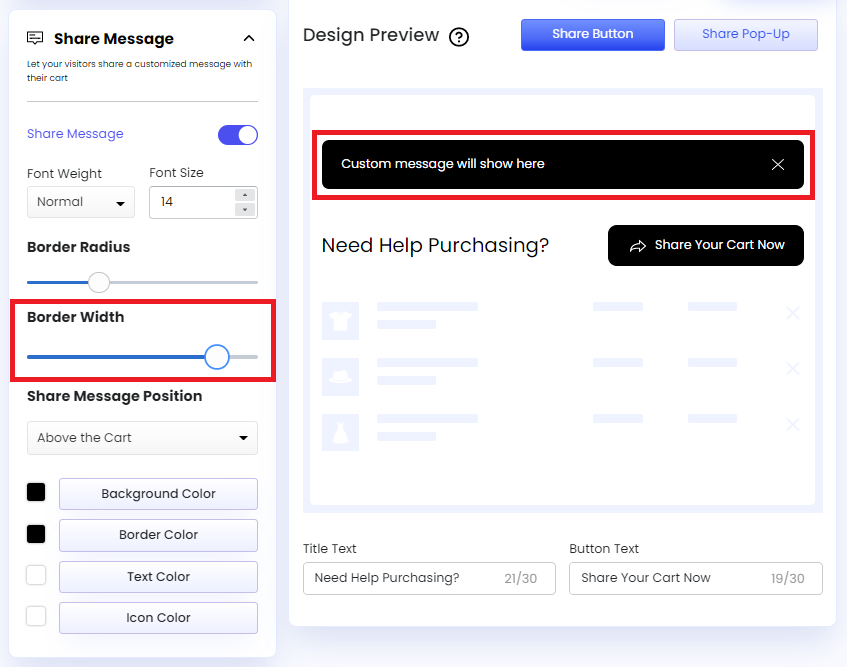
- Border Width: Let us edit the border width of the Share Message widget through a slider.
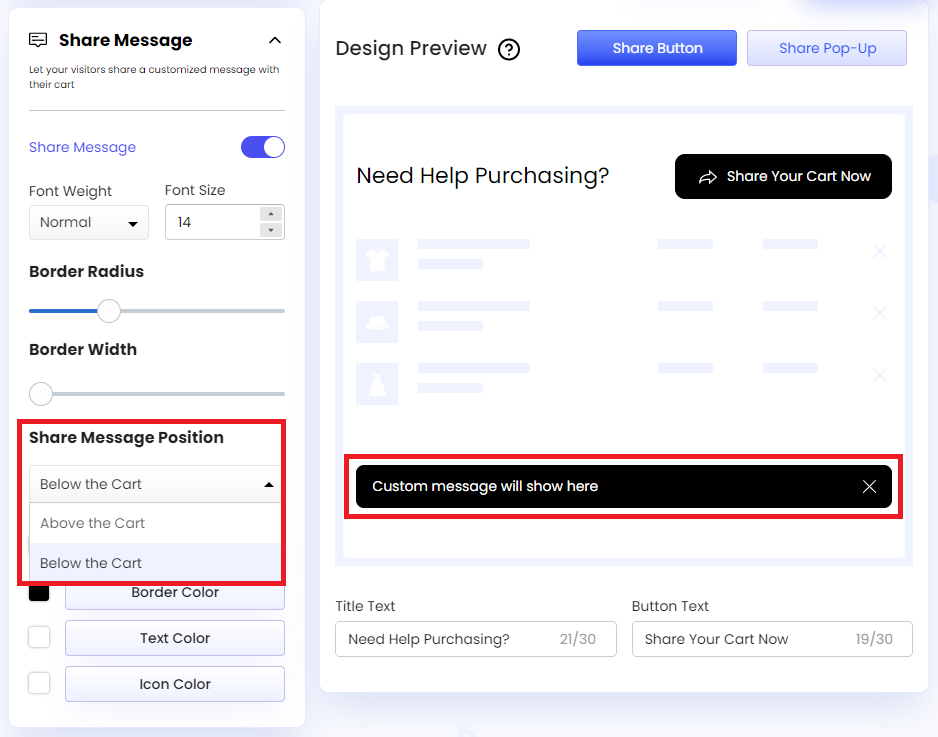
- Share Message Position: Let us edit the position of the Share Message widget. We can place the widget either above or below the cart.
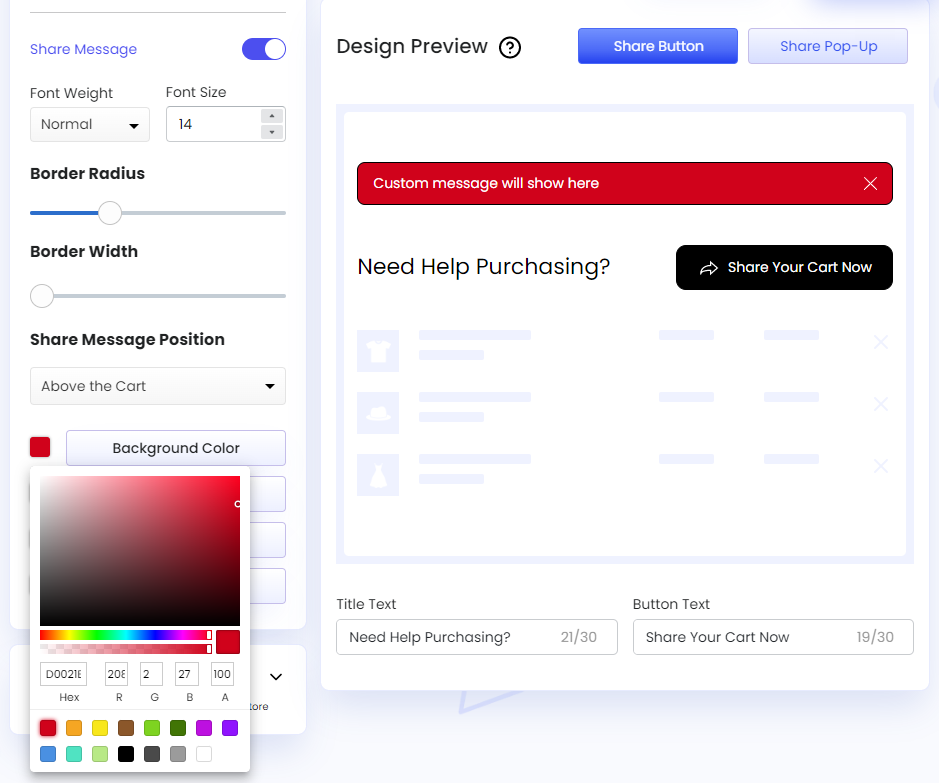
- Background Color: Let us edit the background color of the Share Message widget.
- Border Color: Let us edit the border color of the Share Message widget.
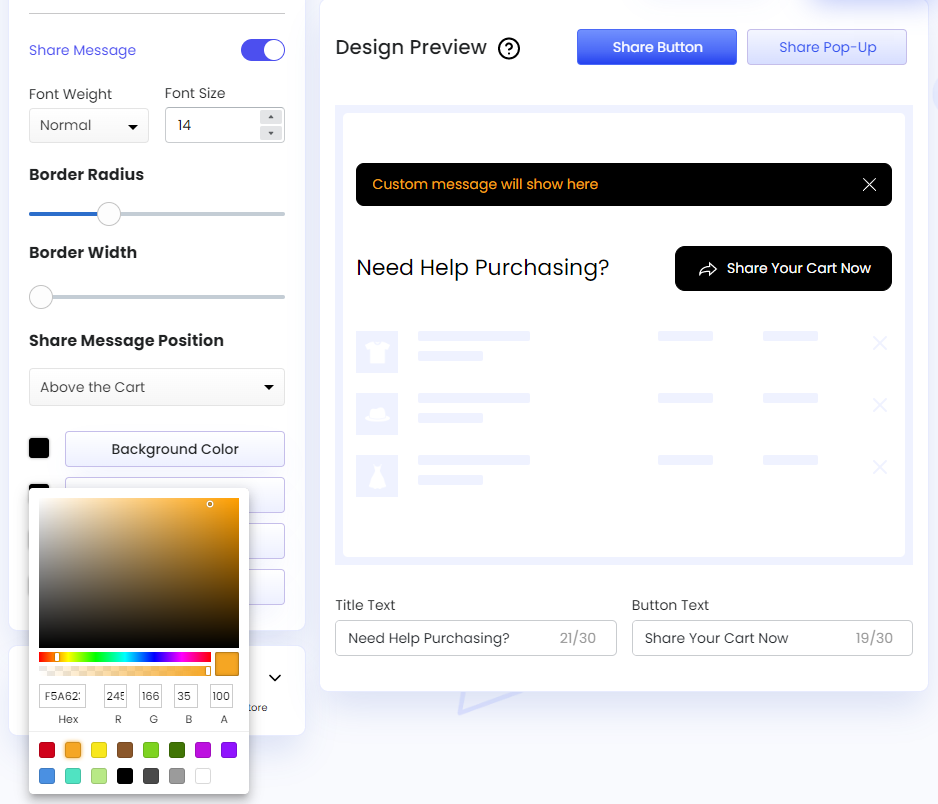
- Text Color: Let us edit the custom text or message color on the Share Message Widget.
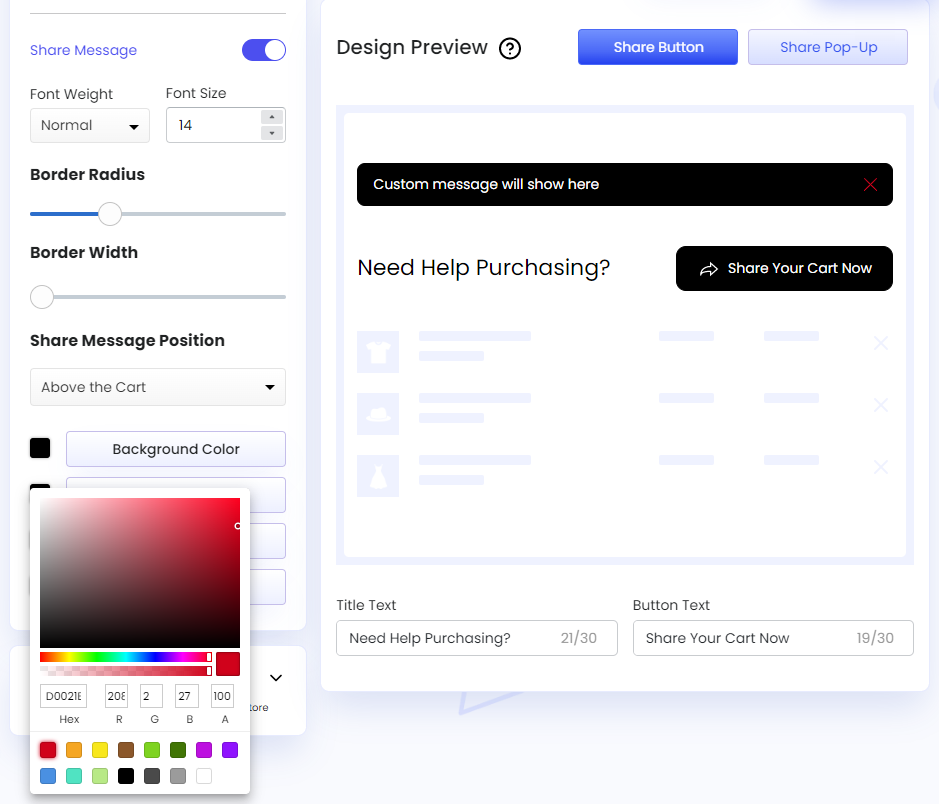
- Icon Color: Let us edit the close icon color on the Share Message widget.
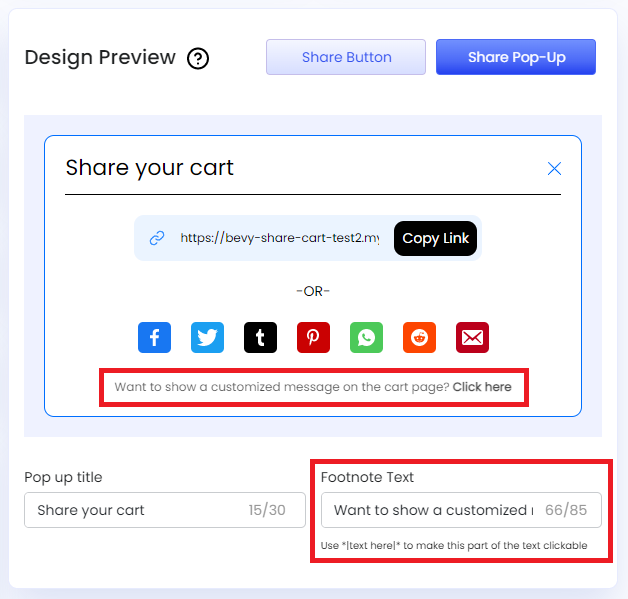
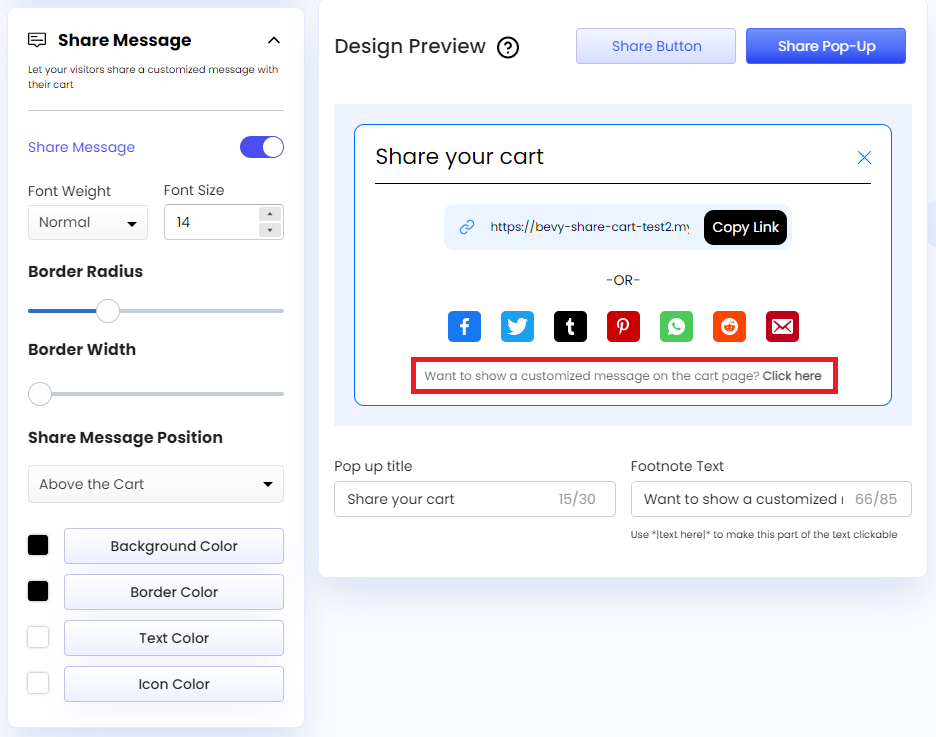
- Footnote Text: Let us edit the footnote text of the Share Pop-Up. Here, we can add a text letting customers know that they can add custom text for the link receivers, such as, “Want to show a customized message on the cart page?
*|Click here|*”.
Note:
We have to add the tag
*|text here|*in the footnote to make the text inside the tag clickable.
For instance, in the example below, we have the text Click here inside a tag. Customers can add a custom message to their cart by clicking Click here on the Share Pop-Up.
Share Message on the App
Turning on the Share Message toggle makes the following changes to the app:
- Shows a preview of how the custom message will appear on the cart.
- Replaces the default Footnote Text on the Share Pop-Up with a dedicated Footnote Text for Share Message.
Share Message on the Cart
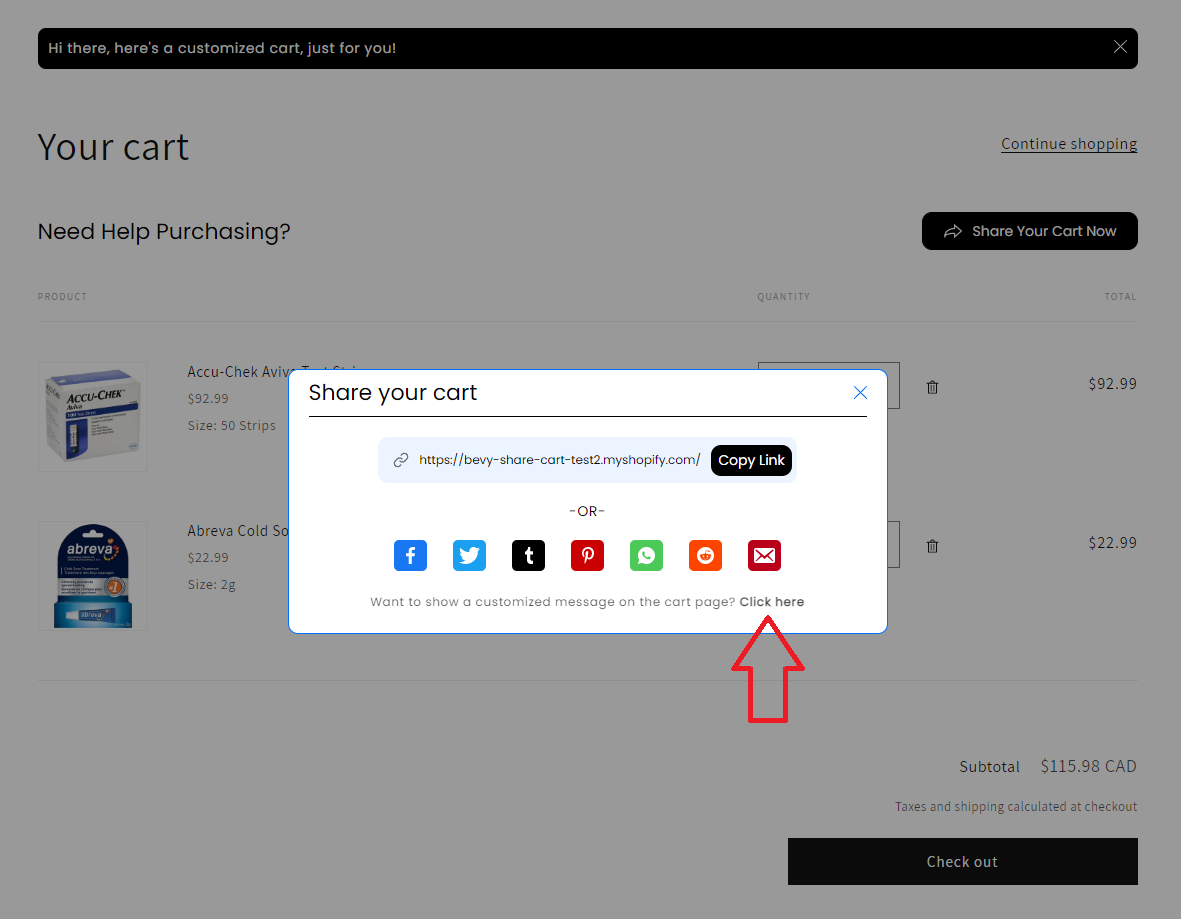
- When the Share Message toggle is turned on, customers can access the feature from the Share Pop-Up on their cart page. To add a custom message, they have to hit Click here on the Footnote Text.
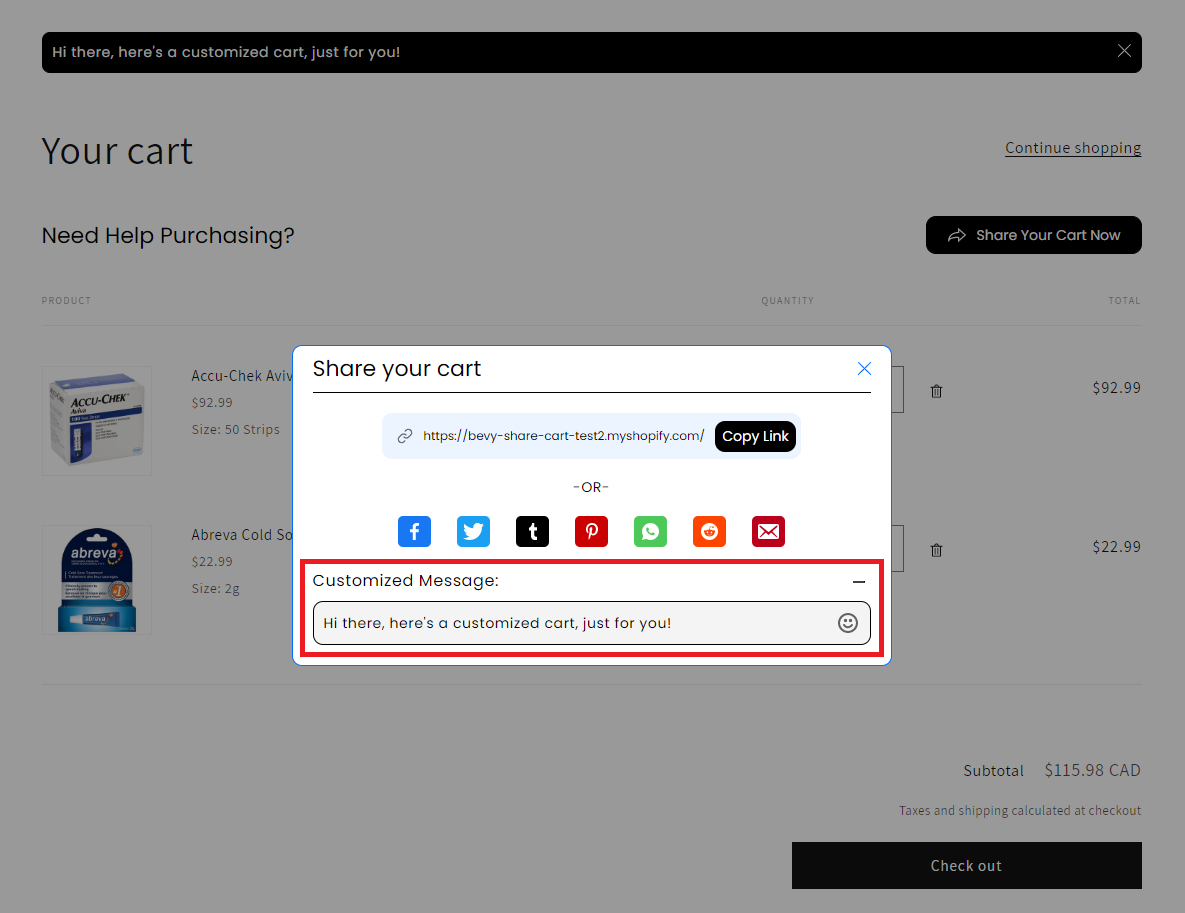
- This will reveal the Customized Message..: input field where they can add custom text and emojis to share with their friends.
We hope you make the most of the Share Message feature and let your customers welcome their friends to the shopping cart in their own way.
If you have any questions, contact support via live chat or email [email protected]. We’re here to help!